블로그에 알고리즘 문제 해설을 올리면서, 수식입력이 불가피한 경우가 생겼다. 티스토리에서는 기본적으로 수식 입력이 지원되지 않으니 외부 라이브러리를 사용해야 한다. 내가 사용한 라이브러리는 MathJax로, 구분자를 두어 수식을 입력하면 수식이 정확하다는 전제 하에 원하던 수식 형태로 변환시켜 준다.
라이브러리 추가하기
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>글 작성 모드를 HTML모드로 변경 후 위에 작성해둔 코드를 글에 추가하자. 참고로 위 코드는 CDN을 통해 항상 최신 버전의 MathJax를 사용할 수 있게 해준다. 만약 Specific한 버전의 MathJax를 사용하고 싶다면, 아래 코드의 두 번째 줄에 mathjax@[버전] 부분을 수정하면 된다. 만약 블로그에 꾸준히 수식을 사용하게 될 것이라면 아예 블로그 어디서든 접근할 수 있게 블로그 스킨에 코드를 추가하는 것을 추천한다. 이는 블로그 설정에 들어가 스킨 편집에 들어간 후 `<head></head>` 코드 사이에 코드를 추가하면 된다.
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3.0.1/es5/tex-mml-chtml.js"></script>
수식 작성하기
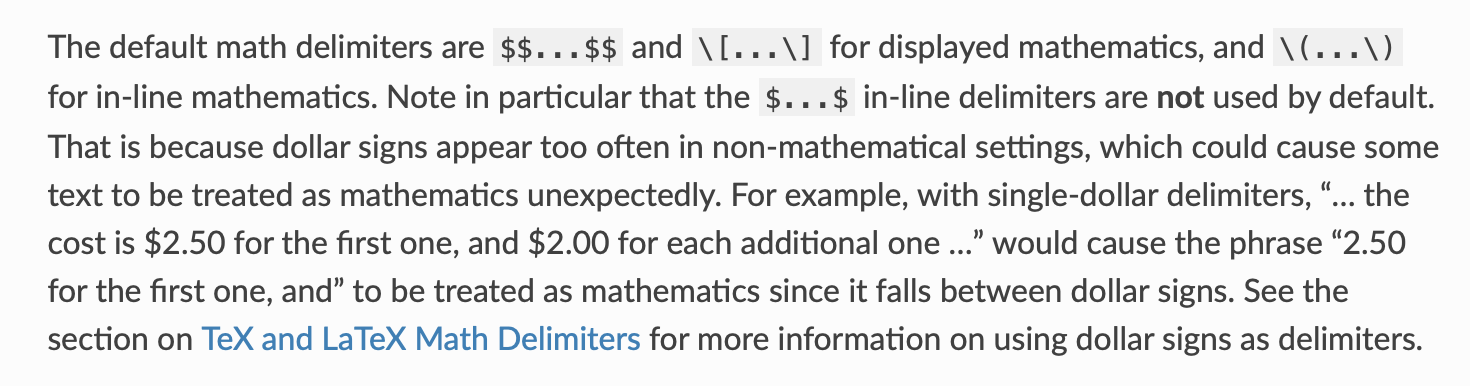
블로그에 수식을 작성할 때에는 Latex문법으로 작성해주면 이를 변환시켜주는데, 내가 수식으로 변경해주길 바라는 부분은 이를 구분해줘야 한다. 수식으로 변경되는 형태에는 크게 블록 형태와 인라인 형태가 있고, 이 둘은 구분자도 다르다. (블록 형태는 가로로 한 줄을 차지하는 형태이고, 인라인 형태는 텍스트 중간에 들어가는 경우에 사용된다.) 블록 형태로 삽입되길 바랄 때에는 $$...$$ 또는 \[...\] 형태로 작성하면 되며, 인라인 형태로 삽입되길 바랄 때에는 \(...\) 형태로 작성해야 한다. 아래 공식 문서의 내용을 보면, `$...$` 와 같이 작성하는 형태는 지원하지 않는다고 한다.

cf. 혹시나 나처럼 노션 등의 타 마크다운 에디터에서 글 내용을 복사해온다던지 할 때, 수식이 맞음에도 불구하고 변경되지 않는다면 글꼴에 기울기 효과 등이 들어가 있는지 확인하자. 제대로 표시되지 않는 이유가 된다.
'기타' 카테고리의 다른 글
| Linux/Unix에서 파일 검색하기(find) (0) | 2022.06.18 |
|---|---|
| Mac OS에서의 가상메모리 리소스 모니터링 (0) | 2022.06.18 |
| Mac OS에서 스크립트 파일(sh) 생성하기, 터미널 커맨드 결과를 파일로 저장하기 (0) | 2022.06.17 |
| Intellij에서 자동완성이 안되는 경우(Mac OS) (0) | 2022.06.08 |
| CMD에서의 경로 이동 (0) | 2022.04.11 |

