이 글은 생활코딩(egoing)의 리액트 강의와 리액트를 다루는 기술(저자 김민준)을 읽고 기억하고자 하는 부분들을 정리한 글입니다.
생활코딩 - 리액트
https://www.youtube.com/watch?v=XMb0w3KMw00&list=PLuHgQVnccGMCRv6f8H9K5Xwsdyg4sFSdi
리액트를 다루는 기술
https://www.aladin.co.kr/shop/wproduct.aspx?ItemId=204819510
리액트를 다루는 기술
리액트 베스트셀러 1위, 리액트를 다루는 기술 개정판. 리액트 16.8 버전에 Hooks라는 기능이 도입되면서 함수형 컴포넌트에서도 상태 관리를 할 수 있게 되었다. 이에 맞춰 책에 사용된 주요 예시
www.aladin.co.kr
React
https://ko.reactjs.org/docs/getting-started.html
0. 리액트의 특징
React는 Facebook에서 제공하는 UI 개발에 초점을 둔 자바스크립트 라이브러리이다. 최근 Vue.js, AngularJS와 더불어 SPA(Single Page Application) 개발에 특화된 라이브러리이다. 오늘 날에는 여러 프레임워크를 통해 특별한 도구 없이도 Javascript를 이용해 프론트엔드 사이드 구조를 관리할 수 있다. 이러한 프레임워크들은 대부분 MVC(Model-View-Controller) 혹은 MVVM(Model-View-ViewModel) 패턴의 아키텍처를 가지는 반면에 React는 오직 V(View)만 신경쓰는 라이브러리다.(AngularJS는 MVW(Model-View-Whatever) 아키텍처로 애플리케이션을 구조화한다.) React에는 컴포넌트라는 개념이 존재한다. 특정 부분이 어떻게 생길지에 대한 선언체로, 컴포넌트 내부에는 여러 하위 컴포넌트가 존재할 수도 있다. 이 컴포넌트는 단순 HTML 구조 복합체가 아니며 작동 방식도 정의될 수 있다.
사용자의 화면에 View를 보여주는 것을 렌더링(Rendering)이라고 한다. Facebook(오늘날 Meta) 개발 팀은 최적의 사용자 경험(user exprience)를 위해 데이터가 변함에 따라 기존 뷰를 제거하고 새로운 뷰를 렌더링하는 방식을 선택했다. 하지만, Model(데이터)가 변경될 때 마다 뷰를 매번 리렌더링한다면 CPU 점유율도 크게 증가하며 메모리를 많이 잡아먹게 된다. 또한 끊김 현상 역시 발생할 수 있다. 최적의 사용자 경험을 제공하면서 최대한 성능을 아끼고자 개발된 것이 바로 React(리액트)다.
리액트의 렌더링 방식을 이해하기 위해서는 '초기 렌더링'과 '리렌더링' 개념을 이해해야 한다. 초기 렌더링이란 맨 처음 어떻게 보일지를 정하는 것으로, 리액트에서는 이를 다루는 render 함수가 존재한다. render가 반환하는 것은 HTML 형식의 문자열이 아닌 컴포넌트의 생김새와 작동 정보를 지닌 객체이다. render 함수가 실행되면 최상위 계층의 컴포넌트부터 그 하위의 컴포넌트들 순으로 재귀적 렌더링이 일어난다. 이렇게 최상위 컴포넌트의 렌더링 작업이 끝나면, Model을 사용해 HTML 마크업을 만들고, 이를 실제 페이지의 DOM 요소 안에 주입한다.
최초의 렌더링(초기 렌더링) 이후에 데이터가 업데이트 됐을 때 컴포넌트는 또 다시 render 함수를 호출한다. 이 때 render 함수는 변경된 데이터를 기반으로 한 Virtual DOM을 생성해 이를 기존의 DOM과 비교하여, 변경된 부분만을 업데이트한다. 즉, 루트 노드부터 전체 노드를 처음부터 렌더링하는 것이 아니라, 최적의 자원을 활용해 최소의 부분을 변경하여 렌더링하는 것이다.
cf. Virtual DOM
DOM(Document Object Model)은 문서 구조를 객체로 표현하는 방식으로 XML, HTML로 작성된다. 이 DOM을 이용해서 우리는 Javascript와 CSS를 적용할 수 있다. DOM은 트리 구조기 때문에 특정 노드를 찾거나 특정 위치의 노드를 수정/제거/삽입할 수 있다. 일반적으로 DOM은 동작 속도가 느리다고들 하지만, 실제로 DOM 자체의 제어 속도는 Javascript 엔진과 비교해 크게 다르지 않다. 다만 웹 페이지 상에서 DOM의 변화가 일어나면 새롭게 웹 브라우저가 CSS를 연산하고 레이아웃을 구성하고 페이지를 다시 보여주기 까지의 과정에서 많은 시간이 허비되는 것이다. 리액트(React)는 Virtual DOM 방식을 이용해 DOM 처리 횟수를 최소화하고 효율적으로 업데이트 한다.
Virtual DOM 방식이란, 실제 DOM에 접근해 조작하는 것이 아닌 DOM을 추상화한 Javascript 객체를 구성해 사용하는 것이다. 앞서 리렌더링 시에 변경된 데이터를 기반으로 만든 추상적인 DOM(Virtual DOM)을 실제 DOM과 비교해 변경된 노드만 업데이트 하는 식으로 UI를 업데이트함에 있어서 간결하게 처리할 수 있다.
앞서 말했듯이 리액트(React)는 View만을 담당한다. 리액트는 엄격히 말하자면 프레임워크보다는 라이브러리에 가깝다. 타 웹 프레임워크가 Ajax, 데이터 모델링, 라우팅 등의 기능을 내장하는 반면, 리액트는 기타 기능을 직접 구현하여 사용해야 한다. 물론 실제로 직접 구현하기 보다는 이미 만들어진 다양한 라이브러리들 중에서 마음에 드는 것들을 골라 사용할 수 있다. 보편적으로 사용되는 라이브러리들에는 리액트 라우터(react-router), Axios나 fetch(Ajax 처리), 리덕스(redux)나 MobX(상태 관리) 등이 있다. 또한, 다른 웹 프레임워크나 라이브러리들과 혼용할 수도 있다.
리액트(React) 메뉴얼에는 다음과 같은 문장이 있다고 한다.
"우리는 다음 문제를 해결하려고 리액트를 만들었습니다. 지속적으로 데이터가 변화하는 대규모 애플리케이션 구축하기."

1. NodeJS 설치
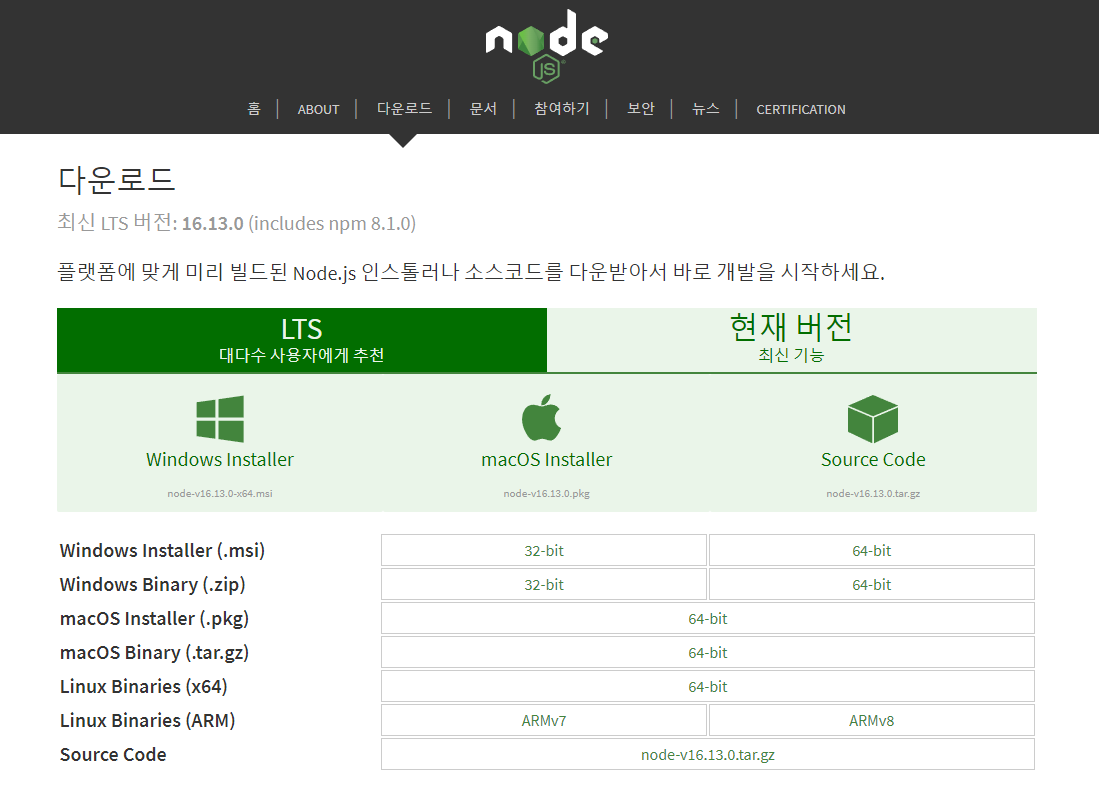
https://nodejs.org/ko/download/
최신 버전 중 일반 버전과 달리 장기간에 걸쳐 지원되도록 고안된 LST 버전과 가장 최신 버전 둘 중 하나를 선택해서 다운받을 수 있다.

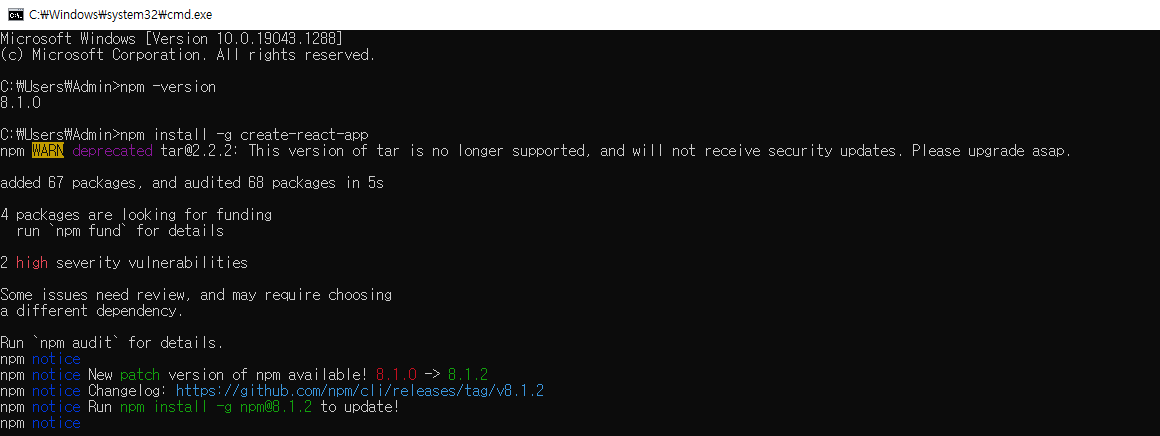
NodeJS 설치 프로그램을 통한 설치 과정이 모두 끝난 후에는 cmd에서 npm 버전을 확인할 수 있다.
npm -version
이 때, npm이란 NodeJS의 기본 패키지 관리자로서, 앱스토어에서 앱을 다운받듯이, Runtime JS 동작에 필요한 모듈(패키지)를 쉽게 다운받을 수 있는 도구이다.
2. Create-react-app 패키지 다운로드
React 프로젝트를 구성하기 위해서는 여러 가지 프로젝트 생성 방법이 존재한다. 그 중에서도 나는 npm을 이용해 create-react-app다운받아 사용함으로써 손쉽게 React 프로젝트를 구성하였다. 리액트를 사용하여 웹 애플리케이션의 프론트엔드 사이드를 제어하기 위해서는 번들러(Bundler), 바벨(Babel) 등이 필요하나, Create-react-app은 많은 부분을 자동으로 구성해준다. 이후에 커스텀하고 싶을 때는 수정하는 것도 가능하다.
cf. 번들(bundle)은 파일을 묶어서 연결하는 것으로, 대표적인 번들러(Bundler)로는 웹팩(WebPack) 등이 있다. 번들러를 사용하면 import(또는 require)를 통해 모듈을 불러와 모두 합쳐서 하나의 파일로 생성할 수 있다. 또한 반대로 여러 개의 파일로 분리하기도 한다. 웹팩의 로더(loader) 기능을 통해 CSS(css-loader가 수행), 웹 폰트 혹은 미디어 파일 등(file-loader가 수행) 등을 불러올 수 있다. 이와 같이 로더는 여러 가지 종류가 있는데, babel-loader는 바벨(Babel)이라는 도구를 통해 최신 Javascript 문법(ES6)으로 작성된 코드를 ES5 문법의 코드로 변환시켜 준다. ES5 문법의 코드로 변환하는 것은 구버전 웹 브라우저와의 호환을 위한 것이다. 리액트에서 사용하는 JSX 문법 역시 정식 자바스크립트 문법이 아니기 때문에 ES5 코드로 변환되어야 한다.

2-1. 패키지 관리자
Javascript 패키지 관리자로는 대표적으로 npm과 yarn이 존재한다. npm은 Node.js 설치시 자동으로 함께 설치되는 Node.js 패키지 매니저 도구이다. yarn은 npm을 대체할 수 있는 패키지 관리 도구로 npm보다 더 빠르며 효율적인 캐시 시스템과 기타 부가 기능을 제공한다. yarn을 설치한다면 아래와 같이 npm을 통해 설치할 수 있다.
npm install -g yarn
npm을 통해 패키지를 다운받을 때는 'npm install 패키지명'의 형태로 명령할 수 있다. 참고로, '-g'란 'global'의 약자로, 디렉토리 어디서든 이 패키지를 사용할 수 있게 다운받겠다는 옵션이다. npm과 유사하지만 다른 npx는 한번 실행시킬 목적으로 패키지를 다운받을 때 사용할 수 있다. 즉, 패키지를 사용하고자 하는 목적에 따라 아래 두 코드 중 하나를 사용할 수 있다.
npm install [option] moduleName
npx moduleName
만약 yarn을 통해 설치한다면 npm과 유사한 형식으로 다운받을 수 있다.
yarn install -g [moduleName]3. 리액트 프로젝트 디렉토리 및 프로젝트 생성
먼저 리액트 프로젝트를 위한 폴더를 생성한다.

※ 주의사항 ※
1) 리액트 프로젝트를 구성하기 위한 디렉토리명이 'react'일 경우에는 create-react-app이 프로젝트 생성을 거부한다.
2) 프로젝트명에 대문자가 들어가면 아래와 같은 에러 로그를 찍으며 create-react-app이 프로젝트 생성을 거부한다.
Could not create a project called '프로젝트명' because of npm naming restrictions
* name can no longer contain capital letters
해당 디렉토리로 이동 후 create-react-app을 통해 프로젝트를 자동으로 구성하게끔 한다. 참고로, cmd를 통해 어떤 작업을 수행할 경우에는 경로로 이동해야하는 일이 빈번하게 일어난다. 이 때, cd 뒤의 경로를 입력해야 하는 곳에 해당 경로의 디렉토리 폴더를 끌어다가 두면(cmd 위에) 경로가 자동으로 입력된다...!나는 너무 늦게 알았다..😈
1. 첫번째 방식
cd [projectPath]
create-react-app . // 현재 경로에 디렉토리명으로 프로젝트 생성
2. npm을 이용한 두번째 방식
npm init react-app [projectName]
3. yarn을 이용한 두번째 방식
yarn create react-app [projectName]
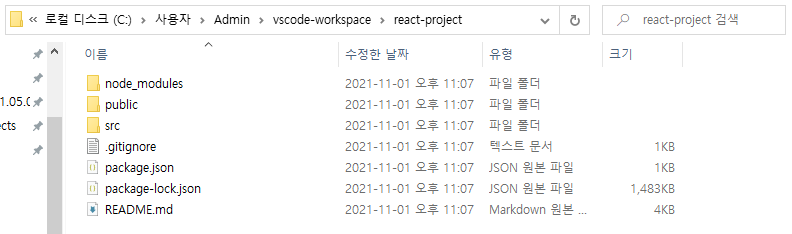
4. 프로젝트 구성 완료
프로젝트 구성에 필요한 파일들이 모두 생성되었다. 이렇게 프로젝트의 기본 뼈대를 빠르고 손쉽게 구성할 수 있다.

4. 프로젝트 실행
프로젝트를 실행시키기 위해서는 해당 프로젝트가 위치한 경로에서 Terminal 에서 'npm start' 혹은 'yarn start'를 입력하면 되고, 종료시키기 위해서는 'ctrl + c'를 누르면 된다.

cf. Production Build를 만들기 위해서는 'npm build'를 통해서 가능하다. 이는 추후에 보다 자세히 알아볼 것이다.
'Frontend > React' 카테고리의 다른 글
| React) state란? setState와 useState를 사용해 state 변경하기, props와의 차이 (0) | 2021.11.13 |
|---|---|
| React) props란? (0) | 2021.11.11 |
| React) 컴포넌트(함수형 vs 클래스형), JSX 문법 (0) | 2021.11.02 |
| React) 배포하기 위해 Build하기 (0) | 2021.11.02 |
| React) 디렉토리 구조 및 주요 파일 (0) | 2021.11.01 |
