728x90
1. 빌드(빌드 파일 생성)
빌드 시 build 디렉토리 내부에 compressed 형태의 파일들이 생성된다. 기본적으로 개발이 진행되는 리액트 프로젝트는 제법 큰 용량을 지니는데, 이 용량을 그대로 사용자가 사용하게 될 경우 프로그램이 지나치게 무거워진다. 이를 대비해 빌드 시에는 압축된 형태의 파일들로 생성되게 된다.
이 build 디렉토리 내부(웹 서버가 document를 찾는 경로)에 파일들을 위치시키면 실 서버 환경 구축은 완료되는 것이다.
npm run build
2. 웹 서버 다운로드
serve는 npm을 통해 설치할 수 있는 간단한 웹 서버이다. 'create-react-app'을 통해 리액트 프로젝트를 생성할 때 'create-react-app .' 명령어를 사용했던 것 처럼 serve 명령어를 통해 간단히 웹 서버를 열 수 있다.
npm install -g serve
serve를 통해 웹 서버를 열 때, 이 웹 서버의 document source directory를 'build' 폴더로 하기 위해서는 아래 명령어를 사용할 수 있다. '-s'는 source의 약자이다. build 디렉토리를 소스 디렉토리로 삼는 일회성 웹 서버를 열어보자.
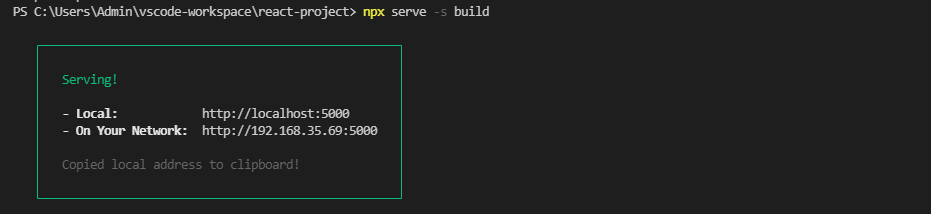
npx serve -s build

위와 같이 접속 가능한 호스트, 포트 번호가 제시되면 완료된 것이다..!
반응형
'Frontend > React' 카테고리의 다른 글
| React) state란? setState와 useState를 사용해 state 변경하기, props와의 차이 (0) | 2021.11.13 |
|---|---|
| React) props란? (0) | 2021.11.11 |
| React) 컴포넌트(함수형 vs 클래스형), JSX 문법 (0) | 2021.11.02 |
| React) 디렉토리 구조 및 주요 파일 (0) | 2021.11.01 |
| React) 리액트(React)란? +리액트 개발 환경 구축 (0) | 2021.11.01 |
